Quick Note on Visibility Rule: In IBM BPM 8.*, we have many ways to set the visibility for an UI element. But there comes some scenarios where visibility of an element depends on more than one element and in few other scenarios, OOB features won’t help.
In Such cases, we can create a custom coach view which will analyze ‘n’ number of data and gives the result which we can use for setting visibility.
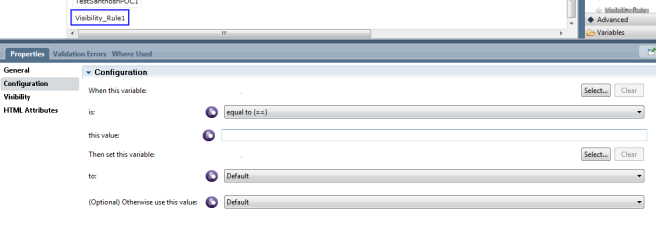
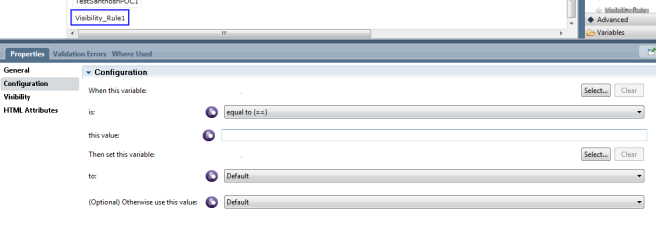
A simple Visibility rule configuration options looks like:

Here we can use only one value on which visibility depends.
Eg: When variable1 is equals to “something”, then set visibility1 to “Hidden”.
This is a great and simple option when we are checking for single variable. What to do when we have more than 1 variable, which defines the visibility of an UI element?
Solution is to create a customized Visibility rule using Coach View which is very simple and can be used to analyze multiple data.
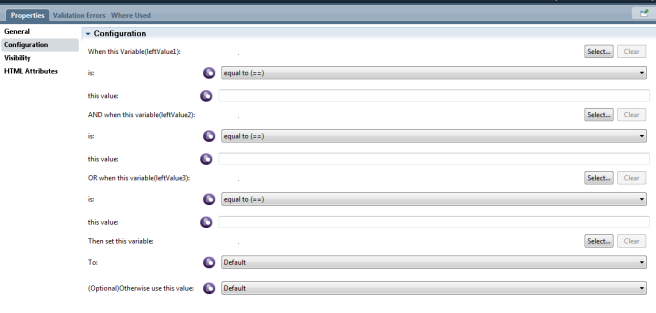
Below is a solution when we want to use 3 variables and in both AND and OR condition.
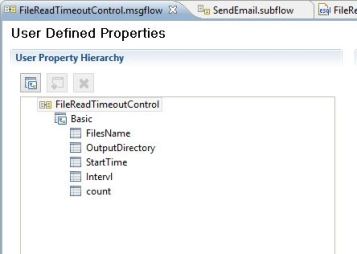
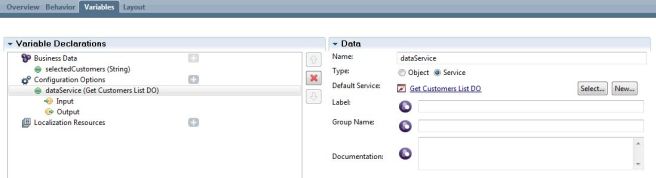
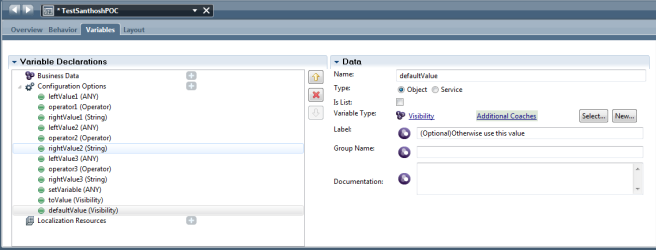
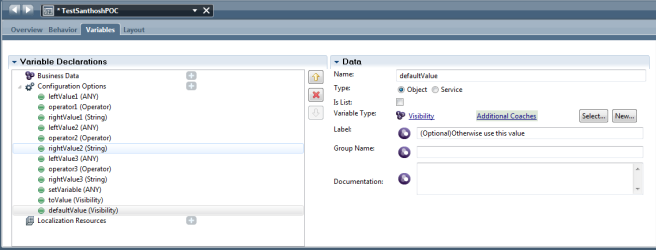
Step 1: Create the variable as shown in below diagram.

Lable for each variable(Helps when using as it is more descriptive):
leftValue1: When this Variable(leftValue1)
operator1: is
rightValue1 : this value
leftValue2 : AND when this variable(leftValue2)
operator2 : is
rightValue2 : this value
leftValue3 : OR when this variable(leftValue3)
operator3 : is
rightValue3 : this value
setVariable : Then set this variable
toValue : To
defaultValue : (Optional)Otherwise use this value
Left values are used to map the variables which needs to validated.
Right values are used to assign values to compare.
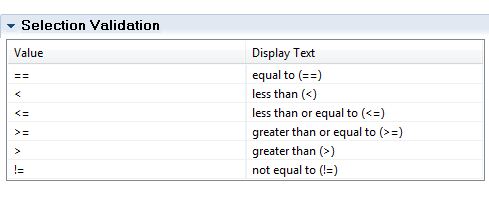
Operators helps in doing comparisons.
ToValue and default value are the actual visibility values(Like none, hidden, editable)
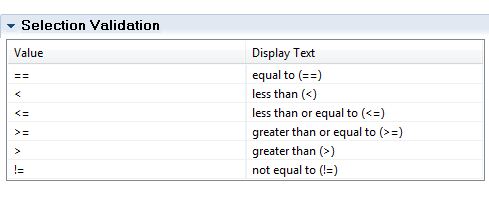
Create BO for Operator as shown below:

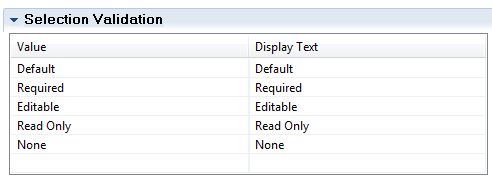
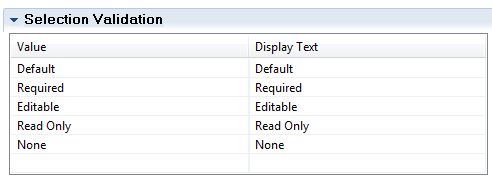
Create BO for Visibility as shown below:

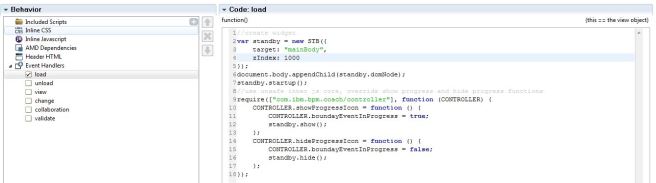
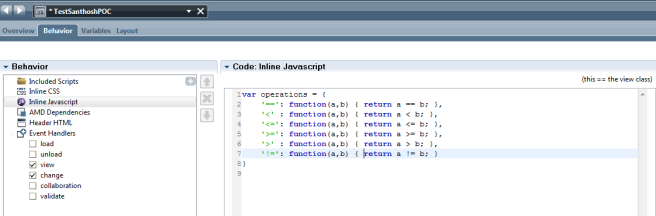
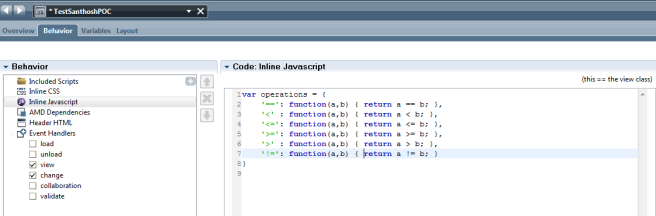
Step2: Write a function to define operations for each operator in the inline JS of the CV.

Step 3: In the View event handler, write the below script.
//Getting the values from variables declared as configuration options to local variables.
var options = this.context.options,
leftValue1 = options.leftValue1.get(“value”),
leftValue2 = options.leftValue2.get(“value”),
leftValue3 = options.leftValue3.get(“value”),
operator1 = options.operator1.get(“value”),
operator2 = options.operator2.get(“value”),
operator3 = options.operator3.get(“value”),
rightValue1 = options.rightValue1.get(“value”),
rightValue2 = options.rightValue2.get(“value”),
rightValue3 = options.rightValue3.get(“value”),
setVariable = options.setVariable.get(“value”),
toValue = options.toValue.get(“value”),
defaultValue = options.defaultValue.get(“value”)
//Evaluating the values for each variables
if(typeof leftValue1 != “string”) {
rightValue1 = eval(rightValue1)
}
//The eval() function evaluates or executes an argument.
if(typeof leftValue2 != “string”) {
rightValue2 = eval(rightValue2)
}
if(typeof leftValue3 != “string”) {
rightValue3 = eval(rightValue3)
}
//Calling the function operations to do the operation on values.
//Depending on the return value, visibility is set from setVariable variable.
if((operations[operator1](leftValue1, rightValue1) && operations[operator2](leftValue2, rightValue2)) || operations[operator3](leftValue3, rightValue3)) {
if(setVariable != toValue) {
options.setVariable.set(“value”, toValue)
}
//If operations returns to false, default visibility value is set.
} else {
if(defaultValue && setVariable != defaultValue) {
options.setVariable.set(“value”, defaultValue)
}
}
Step 4: Write the below script in Change event handler to prevent this control from receiving its own change notifications.
if(event.property==’setVariable’)
return
else
this.view()
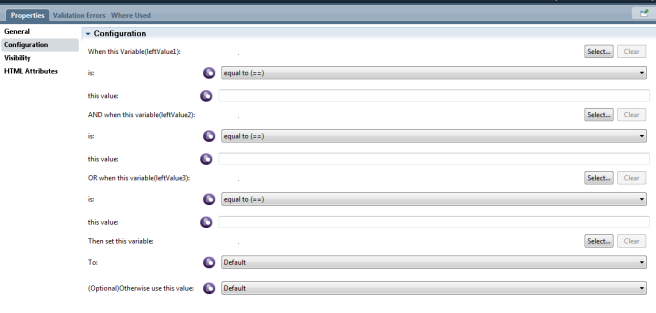
Once created and mapped, this is how the configuration for this coach view/visibility rule looks like:

So using this same approach, we can create the visibility rule for multiple variables. Hope this detailed explanation helps.
Any doubts?? Mail me @santhoshyadavnu@gmail.com
12.839939
77.677003